@ -54,22 +54,6 @@ const useHomeStore = defineStore('Home', {
footer2 : { detail : new URL ( "../../assets/img/Door/08/04.jpg" , import . meta . url ) . href , name : 'Fold Sliding Doors' }
} ,
) ,
Cabinet : Array < any > (
{
name : 'Kitchen Cabinet' ,
children : [
{ detail : new URL ( "../../assets/img/Kitchen/02.jpg" , import . meta . url ) . href , name : 'Kitchen Cabinet' } ,
{ detail : new URL ( "../../assets/img/Kitchen/03.jpg" , import . meta . url ) . href , name : 'Kitchen Cabinet' } ,
{ detail : new URL ( "../../assets/img/Kitchen/04.jpg" , import . meta . url ) . href , name : 'Kitchen Cabinet' } ,
]
} ,
{
name : 'Kitchen Sinks/Faucets' ,
children : [
{ detail : new URL ( "../../assets/img/Kitchen/05.jpg" , import . meta . url ) . href , name : 'Kitchen Cabinet' } ,
]
}
) ,
Products : Array < any > (
{
name : 'Raillings&stairs' ,
@ -389,7 +373,7 @@ const useHomeStore = defineStore('Home', {
banner2 : { detail : new URL ( "../../assets/img/productbanner.jpg" , import . meta . url ) . href , name : 'productbanner' } ,
banner3 : { detail : new URL ( "../../assets/img/window/others/05.jpg" , import . meta . url ) . href , name : 'Windows' } ,
others : Array < any > (
{ detail : new URL ( "../../assets/img/window/others/01.j pg" , import . meta . url ) . href , name : 'Flush double inner opening system window' , title : 'Flush double inner opening system window' } ,
{ detail : new URL ( "../../assets/img/window/others/01.pn g" , import . meta . url ) . href , name : 'Flush double inner opening system window' , title : 'Flush double inner opening system window' } ,
{ detail : new URL ( "../../assets/img/window/others/02.jpg" , import . meta . url ) . href , name : 'Open passive window inside the broken bridge' , title : 'Open passive window inside the broken bridge' } ,
{ detail : new URL ( "../../assets/img/window/others/03.jpg" , import . meta . url ) . href , name : 'Broken Bridge Narrow Flat Inner Window' , title : 'Broken Bridge Narrow Flat Inner Window' } ,
{ detail : new URL ( "../../assets/img/window/others/04.jpg" , import . meta . url ) . href , name : 'Sliding window' , title : 'Sliding window' } ,
@ -404,6 +388,171 @@ const useHomeStore = defineStore('Home', {
{ detail : new URL ( "../../assets/img/window/icons/icon05.png" , import . meta . url ) . href , name : 'Air Tightness' } ,
{ detail : new URL ( "../../assets/img/window/icons/icon06.png" , import . meta . url ) . href , name : 'Thermal Insulation' } ,
)
} ,
{
name : 'Building Materials' ,
position : '4' ,
banner1 : { detail : new URL ( "../../assets/img/building/01.jpg" , import . meta . url ) . href , name : 'Enjoy the beauty of your buliding' , title : 'Enjoy the beauty of your buliding' } ,
banner2 : { detail : new URL ( "../../assets/img/productbanner.jpg" , import . meta . url ) . href , name : 'productbanner' } ,
banner3 : { detail : new URL ( "../../assets/img/building/2.jpg" , import . meta . url ) . href , name : 'Stone Series' } ,
tips : Array < any > (
{ detail : new URL ( "../../assets/img/building/icons/icon01.png" , import . meta . url ) . href , name : 'One stop product supply' , title : 'One stop product supply' } ,
{ detail : new URL ( "../../assets/img/building/icons/icon02.png" , import . meta . url ) . href , name : 'Customized' , title : 'Customized' } ,
{ detail : new URL ( "../../assets/img/building/icons/icon03.png" , import . meta . url ) . href , name : 'Controllable Cost' , title : 'Controllable Cost' } ,
{ detail : new URL ( "../../assets/img/building/icons/icon04.png" , import . meta . url ) . href , name : 'High Qulity' , title : 'High Qulity' } ,
) ,
children : Array < any > (
{
name : 'LVT/SPC Flooring' ,
banner : { detail : new URL ( "../../assets/img/building/flooring/01.jpg" , import . meta . url ) . href , name : 'flooring' , title : 'Green flooring that restores the texture of natural wood or stone, and brings nature home.' } ,
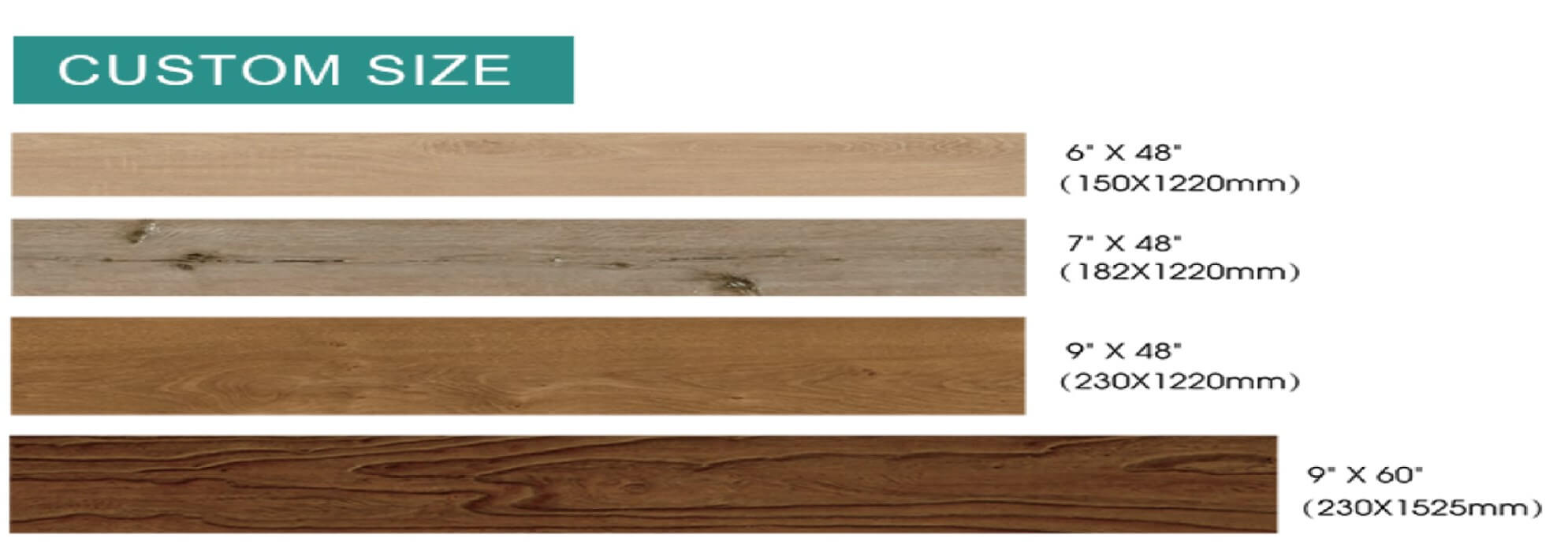
banner1 : { detail : new URL ( "../../assets/img/building/flooring/floor/09.jpg" , import . meta . url ) . href , name : 'customsize' } ,
icons : Array < any > (
{ detail : new URL ( "../../assets/img/building/flooring/icon/icon01.png" , import . meta . url ) . href , name : 'Water Proof' , title : 'Water Proof' } ,
{ detail : new URL ( "../../assets/img/building/flooring/icon/icon02.png" , import . meta . url ) . href , name : 'Project Scrach' , title : 'Project Scrach' } ,
{ detail : new URL ( "../../assets/img/building/flooring/icon/icon03.png" , import . meta . url ) . href , name : 'Fire Proof' , title : 'Fire Proof' } ,
{ detail : new URL ( "../../assets/img/building/flooring/icon/icon04.png" , import . meta . url ) . href , name : 'Easy Fit' , title : 'Easy Fit' } ,
) ,
product : {
title : 'More Texture' ,
mintitle : 'can better match your house design' ,
children : Array < any > (
{ detail : new URL ( "../../assets/img/building/flooring/product/01.jpg" , import . meta . url ) . href , name : 'Deep embossed' , title : 'Deep embossed' } ,
{ detail : new URL ( "../../assets/img/building/flooring/product/02.jpg" , import . meta . url ) . href , name : 'Crystal' , title : 'Crystal' } ,
{ detail : new URL ( "../../assets/img/building/flooring/product/03.jpg" , import . meta . url ) . href , name : 'Matt surface' , title : 'Matt surface' } ,
{ detail : new URL ( "../../assets/img/building/flooring/product/04.jpg" , import . meta . url ) . href , name : 'Stone' , title : 'Stone' } ,
{ detail : new URL ( "../../assets/img/building/flooring/product/05.jpg" , import . meta . url ) . href , name : 'Embossed in register' , title : 'Embossed in register' } ,
{ detail : new URL ( "../../assets/img/building/flooring/product/06.jpg" , import . meta . url ) . href , name : 'High gloss' , title : 'High gloss' } ,
)
} ,
floor : Array < any > (
{
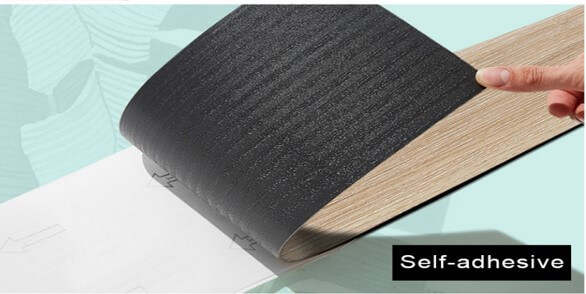
title : 'Self Adhesive' ,
Thickness : '1.2mm-3mm' ,
Wearlayer : '0.1mm-0.5mm' ,
Pattern : 'Wood/ Woven/ Carpet/Stone/Marble' ,
Finish : 'Embossed/ Smooth' ,
Feature : 'Waterproof/ Anti-slip/ Anti-wear/ Formaldehyde Free/Fireproof' ,
Advantage : 'No need any glue for installationCompetitive prices' ,
leftimg : { detail : new URL ( "../../assets/img/building/flooring/floor/01.jpg" , import . meta . url ) . href , name : 'Self Adhesive' } ,
rightimg : { detail : new URL ( "../../assets/img/building/flooring/floor/02.jpg" , import . meta . url ) . href , name : 'Self Adhesive' }
} ,
{
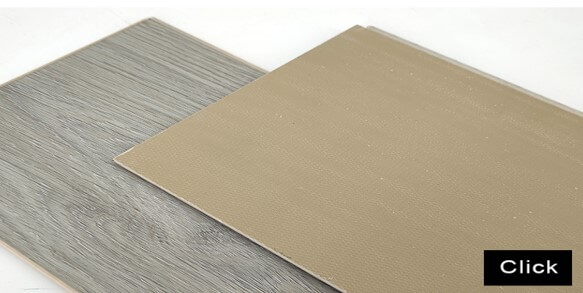
title : 'Click Lock' ,
Thickness : '3.5-6.0mm' ,
Wearlayer : '0.1mm-0.5mm' ,
Pattern : 'Wood/ Woven/ Carpet/Stone/ Marble' ,
Finish : 'Embossed/ Smooth' ,
Feature : 'Waterproof/ Anti-slip/ Anti-wear/ Formaldehyde Free/Fireproof' ,
Advantage : 'No need any glue, click together' ,
leftimg : { detail : new URL ( "../../assets/img/building/flooring/floor/03.jpg" , import . meta . url ) . href , name : 'Click Lock' } ,
rightimg : { detail : new URL ( "../../assets/img/building/flooring/floor/04.jpg" , import . meta . url ) . href , name : 'Click Lock' }
} ,
{
title : 'Loose Lay' ,
Thickness : '3.5mm-6.0mm' ,
Wearlayer : '0.1mm-0.5mm' ,
Pattern : 'Wood/ Woven/ Carpet/Stone/ Marble' ,
Finish : 'Embossed/ Smooth' ,
Feature : 'Waterproof/ Anti-slip/ Anti-wear/ Formaldehyde Free/Fireproof' ,
Advantage : 'No need any glue' ,
leftimg : { detail : new URL ( "../../assets/img/building/flooring/floor/05.jpg" , import . meta . url ) . href , name : 'Loose Lay' } ,
rightimg : { detail : new URL ( "../../assets/img/building/flooring/floor/06.jpg" , import . meta . url ) . href , name : 'Loose Lay' }
} ,
{
title : 'Dry Back' ,
Thickness : '1.2mm-3mm' ,
Wearlayer : '0.1mm-0.5mm' ,
Pattern : 'Wood/ Woven/ Carpet/Stone/ Marble' ,
Finish : 'Embossed/ Smooth' ,
Feature : 'Waterproof/ Anti-slip/ Anti-wear/ Formaldehyde Free/Fireproof' ,
Advantage : 'Need Glue for installation' ,
leftimg : { detail : new URL ( "../../assets/img/building/flooring/floor/07.jpg" , import . meta . url ) . href , name : 'Dry Back' } ,
rightimg : { detail : new URL ( "../../assets/img/building/flooring/floor/08.jpg" , import . meta . url ) . href , name : 'Dry Back' }
} ,
)
} ,
{
name : 'WPC Series' ,
title : 'PRODUCT CATEGORIES' ,
banner : { detail : new URL ( "../../assets/img/building/series/10.jpg" , import . meta . url ) . href , name : 'Product Features' } ,
children : Array < any > (
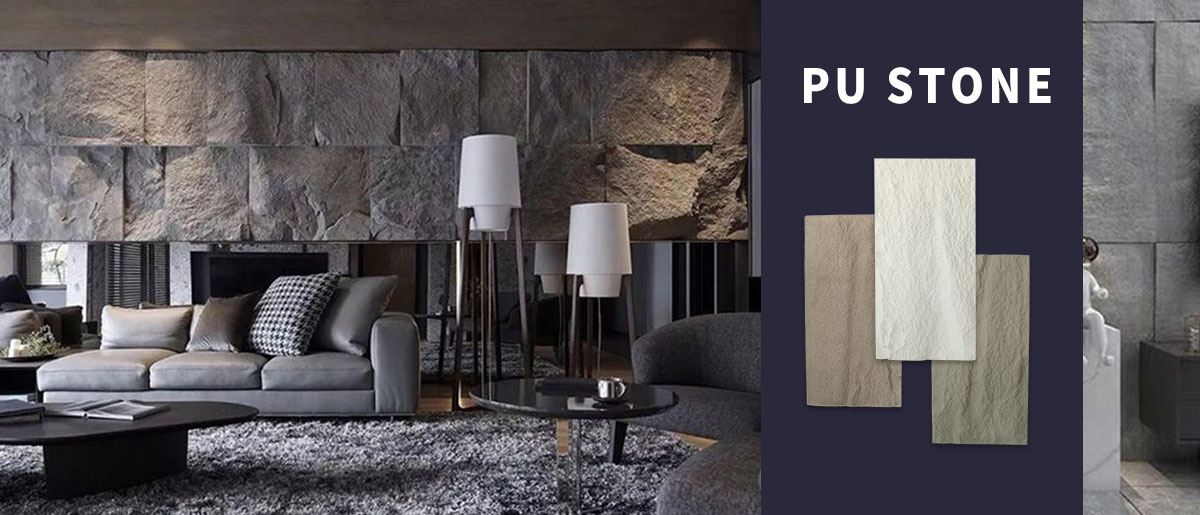
{ detail : new URL ( "../../assets/img/building/series/01.jpg" , import . meta . url ) . href , name : 'PU STONE' , title : 'PU STONE' } ,
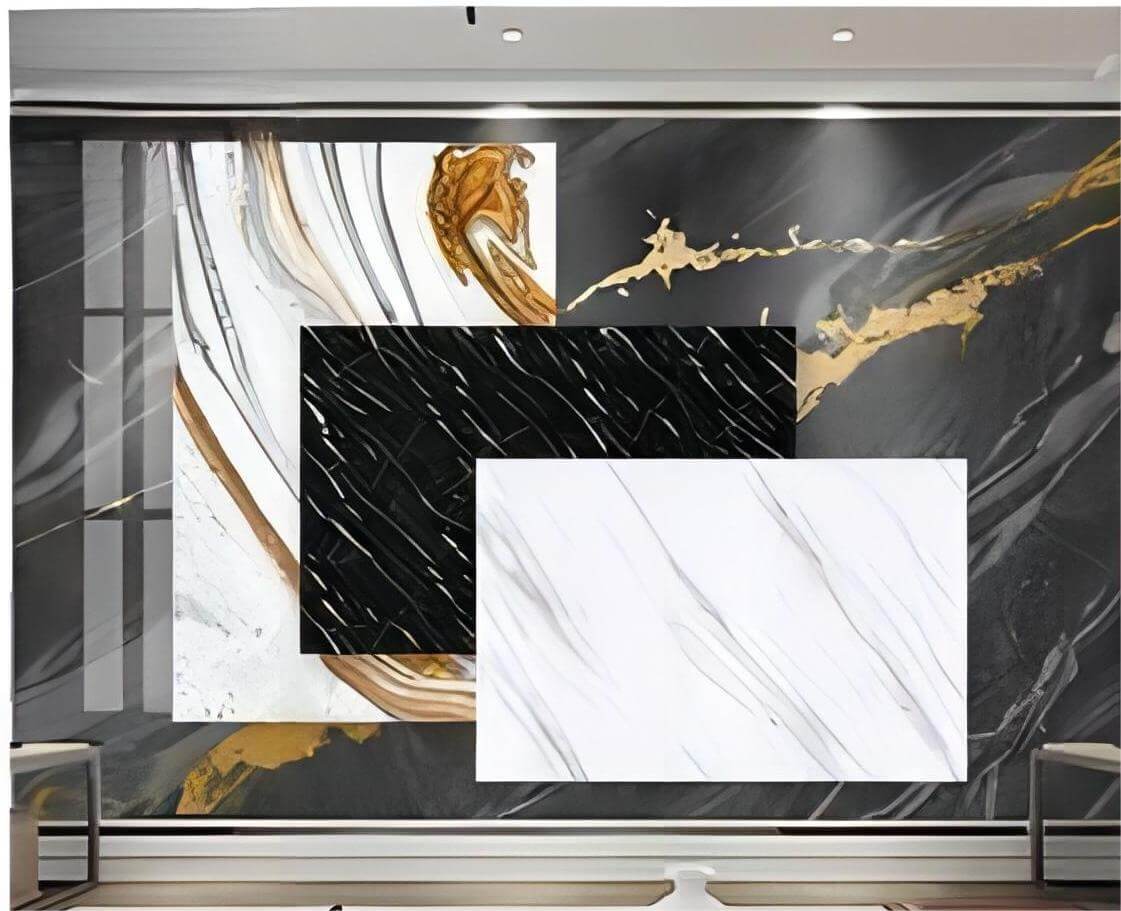
{ detail : new URL ( "../../assets/img/building/series/02.jpg" , import . meta . url ) . href , name : 'UV MARLE SHEET' , title : 'UV MARLE SHEET' } ,
{ detail : new URL ( "../../assets/img/building/series/03.jpg" , import . meta . url ) . href , name : 'INDOOR WPC WALL PANEL' , title : 'INDOOR WPC WALL PANEL' } ,
{ detail : new URL ( "../../assets/img/building/series/04.jpg" , import . meta . url ) . href , name : 'PS SKIRTING' , title : 'PS SKIRTING' } ,
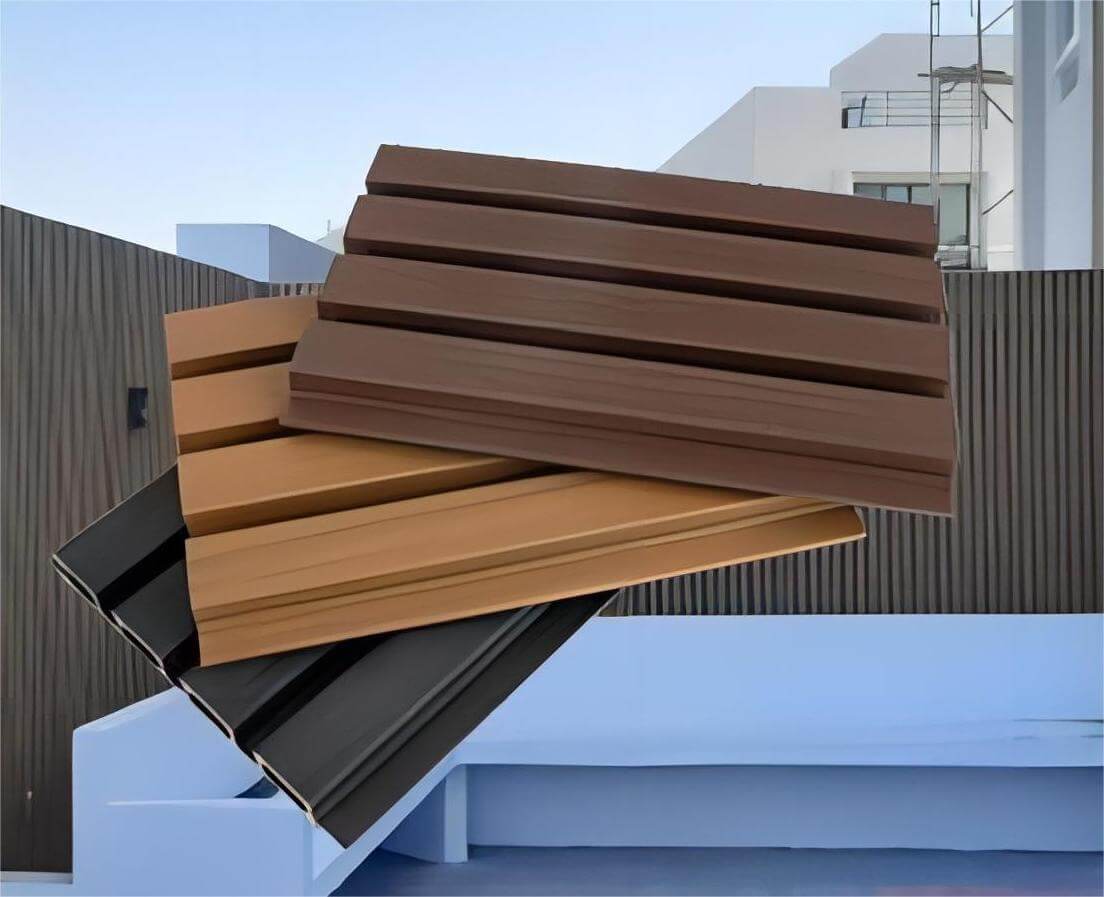
{ detail : new URL ( "../../assets/img/building/series/05.jpg" , import . meta . url ) . href , name : 'WPC FENCE' , title : 'WPC FENCE' } ,
{ detail : new URL ( "../../assets/img/building/series/06.jpg" , import . meta . url ) . href , name : 'WPC DECKING' , title : 'WPC DECKING' } ,
{ detail : new URL ( "../../assets/img/building/series/07.jpg" , import . meta . url ) . href , name : 'OUT DOOR WPC WALL PANEL' , title : 'OUT DOOR WPC WALL PANEL' } ,
{ detail : new URL ( "../../assets/img/building/series/08.jpg" , import . meta . url ) . href , name : 'PS WPC PANEL' , title : 'PS WPC PANEL' } ,
) ,
features : Array < any > (
{ position : '1' , content : 'Eco-friendly made from recycled plastics and non-virgin wood.' } ,
{ position : '2' , content : 'Highly termite resistant, waterproof.' } ,
{ position : '3' , content : 'Timber like finish for an excellent non-slip feel.' } ,
{ position : '4' , content : 'No staining or painting required.' } ,
{ position : '5' , content : 'Water and corrosion resistant, alkali-proof, moth-proof, stainable and malleable, low pollution risk and odor-free.' } ,
{ position : '6' , content : 'Easy to install and clean.' } ,
{ position : '7' , content : 'Against UV.' } ,
) ,
others : Array < any > (
{ detail : new URL ( "../../assets/img/building/series/1.jpg" , import . meta . url ) . href , name : 'PVC MARBLE SHEET' } ,
{ detail : new URL ( "../../assets/img/building/series/2.jpg" , import . meta . url ) . href , name : 'INDOOR WPC WALL PANEL' } ,
{ detail : new URL ( "../../assets/img/building/series/3.jpg" , import . meta . url ) . href , name : 'PU STONE' } ,
{ detail : new URL ( "../../assets/img/building/series/4.jpg" , import . meta . url ) . href , name : 'PS SKIRTING' } ,
{ detail : new URL ( "../../assets/img/building/series/5.jpg" , import . meta . url ) . href , name : 'PS WALL PANEL' } ,
{ detail : new URL ( "../../assets/img/building/series/6.jpg" , import . meta . url ) . href , name : 'OUTDOOR WPC WALL PANEL' } ,
{ detail : new URL ( "../../assets/img/building/series/7.jpg" , import . meta . url ) . href , name : 'WPC DECKING' } ,
{ detail : new URL ( "../../assets/img/building/series/8.jpg" , import . meta . url ) . href , name : 'WPC FENCE' } ,
)
} ,
{
name : 'FCP Series' ,
title : 'PRODUCT CATEGORY' ,
bgctitle : 'FIBER CEMENT ROARD' ,
mintitle : 'Various product categories,provide one-stop service for building boards' ,
} ,
{
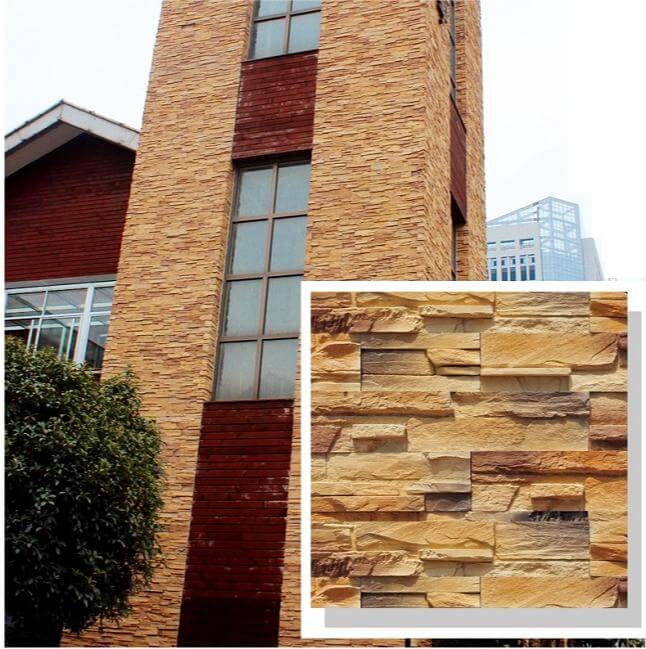
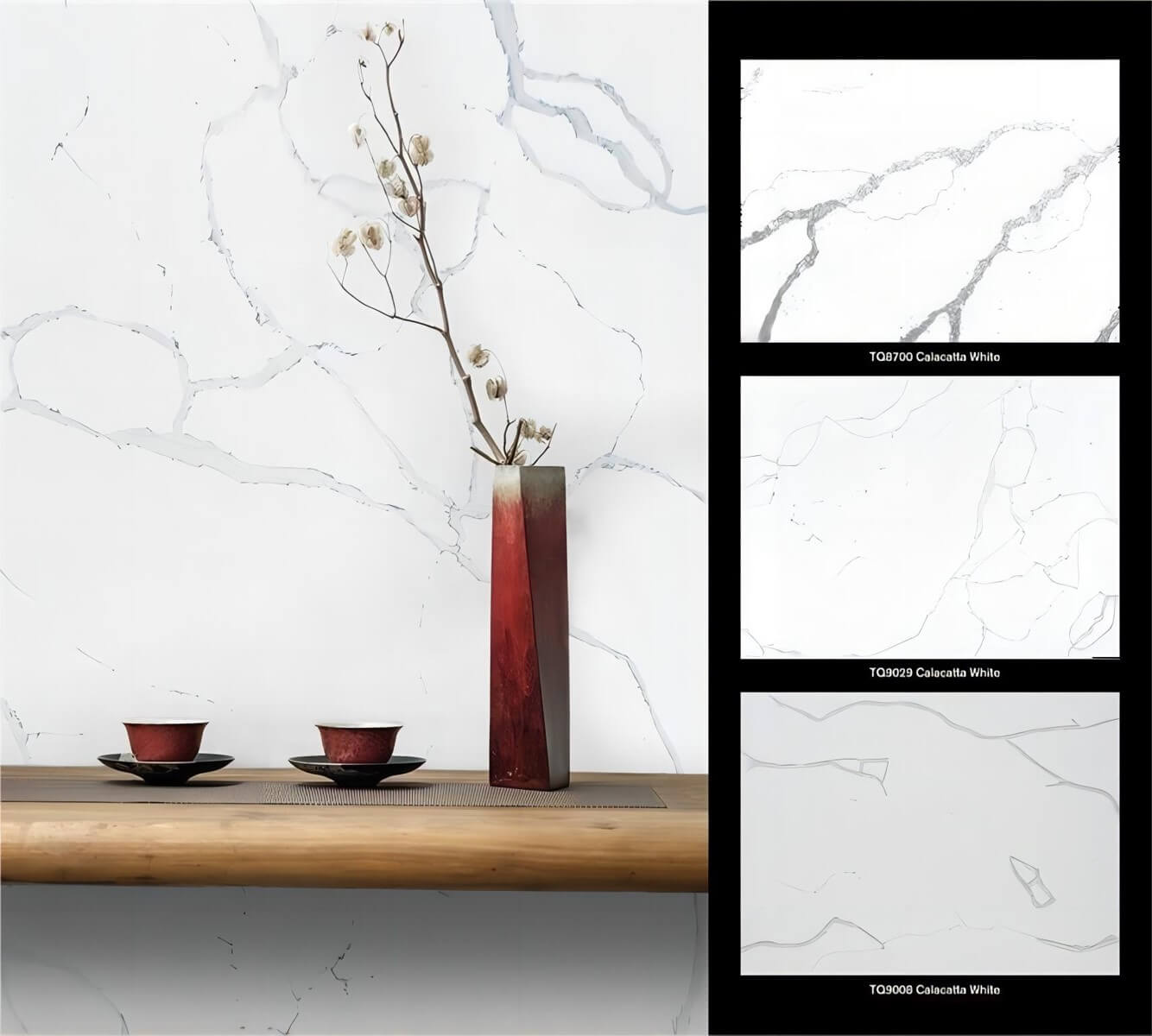
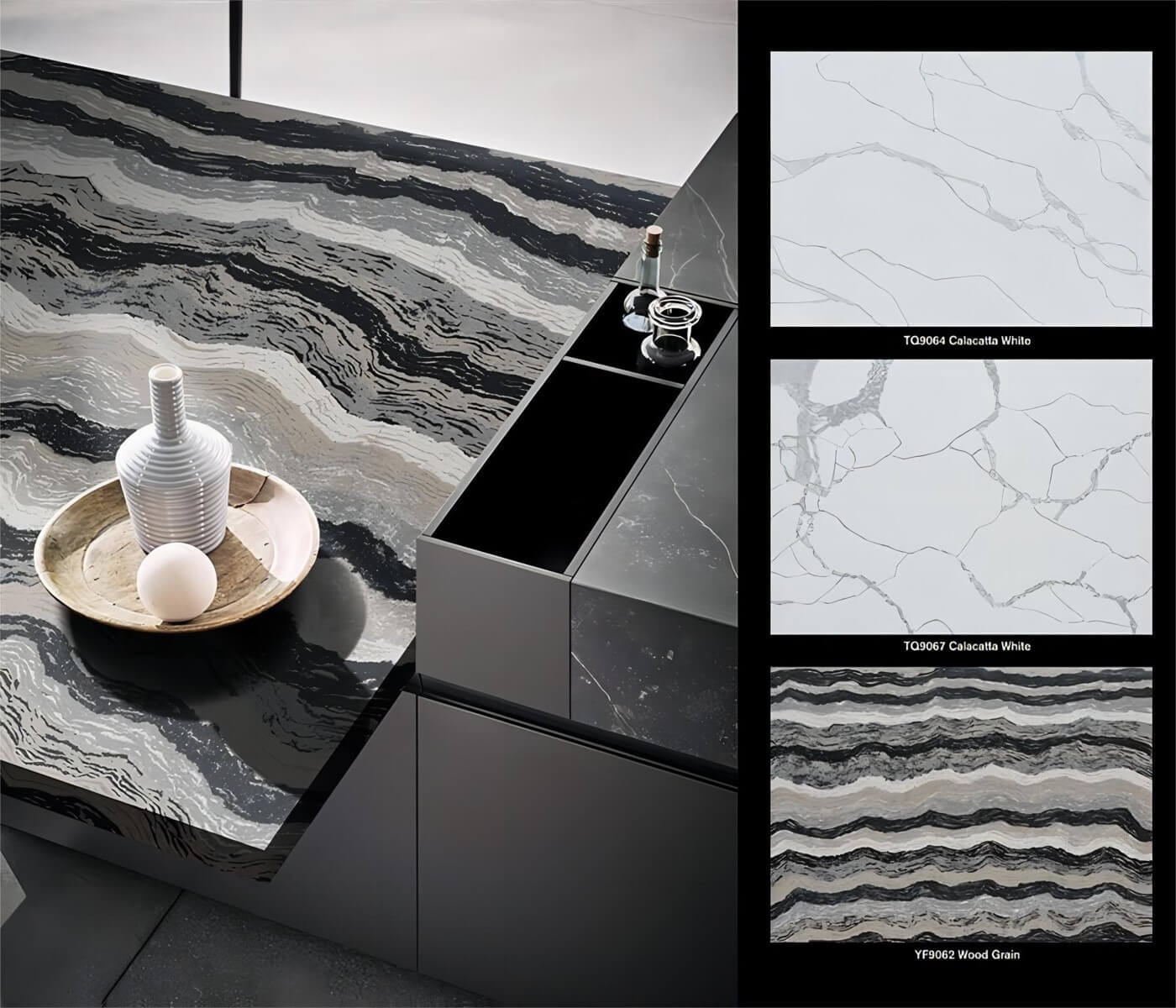
name : 'Stone Series' ,
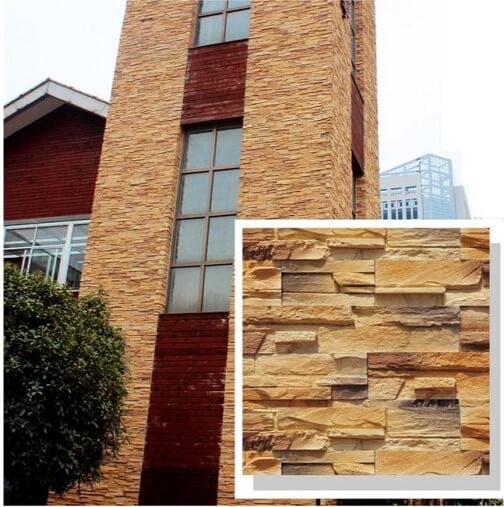
banner : { detail : new URL ( "../../assets/img/building/stone/bgc.jpg" , import . meta . url ) . href , name : 'Stone Series' } ,
children : Array < any > (
{ detail : new URL ( "../../assets/img/building/stone/01.jpg" , import . meta . url ) . href , name : 'Wall Stone' , title : 'Wall Stone' } ,
{ detail : new URL ( "../../assets/img/building/stone/02.jpg" , import . meta . url ) . href , name : 'Natural Stone' , title : 'Natural Stone' } ,
{ detail : new URL ( "../../assets/img/building/stone/03.jpg" , import . meta . url ) . href , name : 'Artificial Stone' , title : 'Artificial Stone' } ,
{ detail : new URL ( "../../assets/img/building/stone/04.jpg" , import . meta . url ) . href , name : 'Countertops,Vanity Tops & Table Tops' , title : 'Countertops,Vanity Tops & Table Tops' } ,
)
}
)
} ,
{
name : 'Kitchen Faucets/Sinks/Faucets' ,
position : '5' ,
banner1 : { detail : new URL ( "../../assets/img/Kitchen/01.jpg" , import . meta . url ) . href , name : 'Easy clean, Durable, Trendy Kitchen' , title : 'Easy clean, Durable, Trendy Kitchen' } ,
banner2 : { detail : new URL ( "../../assets/img/productbanner.jpg" , import . meta . url ) . href , name : 'productbanner' } ,
banner3 : { detail : new URL ( "../../assets/img/Kitchen/02.jpg" , import . meta . url ) . href , name : 'Stone Series' } ,
tips : Array < any > (
{ detail : new URL ( "../../assets/img/Kitchen/icon01.png" , import . meta . url ) . href , name : 'Customized Cabinet Manufacturer' , title : 'Customized Cabinet Manufacturer' } ,
{ detail : new URL ( "../../assets/img/Kitchen/icon02.png" , import . meta . url ) . href , name : 'Quick Quotation and Free amples' , title : 'Quick Quotation and Free amples' } ,
{ detail : new URL ( "../../assets/img/Kitchen/icon03.png" , import . meta . url ) . href , name : 'World-wideProject Experience/Project Budget Solution' , title : 'World-wideProject Experience/Project Budget Solution' } ,
{ detail : new URL ( "../../assets/img/Kitchen/icon04.png" , import . meta . url ) . href , name : 'Solid Packing/Pallet Packing' , title : 'Solid Packing/Pallet Packing' } ,
{ detail : new URL ( "../../assets/img/Kitchen/icon05.png" , import . meta . url ) . href , name : 'Professiona lQC Report/Installation Support' , title : 'Professiona lQC Report/Installation Support' } ,
) ,
children : Array < any > (
{
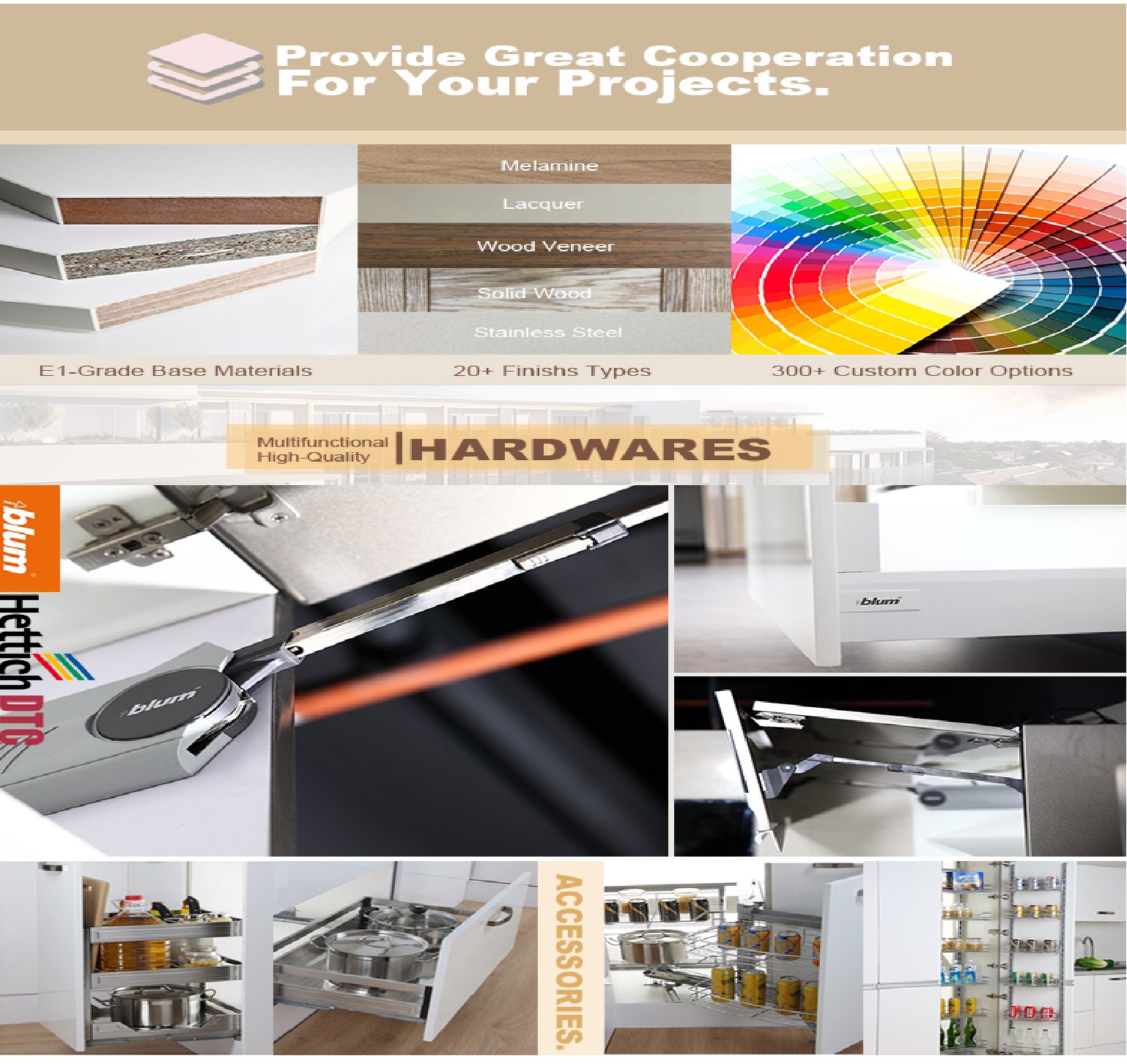
name : 'Kitchen Cabinet' ,
banner : { detail : new URL ( "../../assets/img/Kitchen/03.jpg" , import . meta . url ) . href , name : 'Kitchen Cabinet' } ,
banner1 : { detail : new URL ( "../../assets/img/Kitchen/07.jpg" , import . meta . url ) . href , name : 'Kitchen Cabinet' } ,
banner2 : { detail : new URL ( "../../assets/img/Kitchen/04.jpg" , import . meta . url ) . href , name : 'Kitchen Cabinet' } ,
others : Array < any > (
{ detail : new URL ( "../../assets/img/Kitchen/05.jpg" , import . meta . url ) . href , name : 'Kitchen Cabinet' } ,
{ detail : new URL ( "../../assets/img/Kitchen/06.jpg" , import . meta . url ) . href , name : 'Kitchen Cabinet' }
)
} ,
{
name : 'Kitchen Sinks/Faucets' ,
banner1 : { detail : new URL ( "../../assets/img/Kitchen/12.jpg" , import . meta . url ) . href , name : 'Kitchen Sinks/Faucets' }
}
)
}
)
}