36 changed files with 8 additions and 4 deletions
+ 2
- 0
montier/index.html
View File
BIN
montier/src/assets/img/01.jpg
View File
BIN
montier/src/assets/img/Quality icon/ASTM.jpg
View File
BIN
montier/src/assets/img/Quality icon/ETL.jpg
View File
BIN
montier/src/assets/img/Quality icon/ISO 9001.jpeg
View File
BIN
montier/src/assets/img/Quality icon/ISO 9001.jpg
View File
BIN
montier/src/assets/img/Quality icon/Intertek.jpg
View File
BIN
montier/src/assets/img/Quality icon/Intertek.png
View File
BIN
montier/src/assets/img/Quality icon/NFRC.jpg
View File
BIN
montier/src/assets/img/Quality icon/NFRC.png
View File
BIN
montier/src/assets/img/Quality icon/UL.jpeg
View File
BIN
montier/src/assets/img/Quality icon/UL1.jpg
View File
BIN
montier/src/assets/img/Quality icon/UL1.png
View File
BIN
montier/src/assets/img/Quality icon/ce标志符号.jpg
View File
BIN
montier/src/assets/img/Quality icon/intertek-ETL.jpg
View File
BIN
montier/src/assets/img/Quality icon/sgs.gif
View File
BIN
montier/src/assets/img/Quality icon/sgs.jpg
View File
BIN
montier/src/assets/img/Quality icon/门:FM.jpg
View File
BIN
montier/src/assets/img/Quality icon/门:FM.webp
View File
BIN
montier/src/assets/img/ShoppingCartonLaptop.jpg
View File
BIN
montier/src/assets/img/left.png
View File
BIN
montier/src/assets/img/page02.png
View File
BIN
montier/src/assets/img/page03.png
View File
BIN
montier/src/assets/img/page04.png
View File
BIN
montier/src/assets/img/page05.png
View File
BIN
montier/src/assets/img/right.png
View File
BIN
montier/src/assets/img/实验室的高级男性研究员.jpg
View File
BIN
montier/src/assets/img/木匠在车间用砂弯木栏杆.jpg
View File
BIN
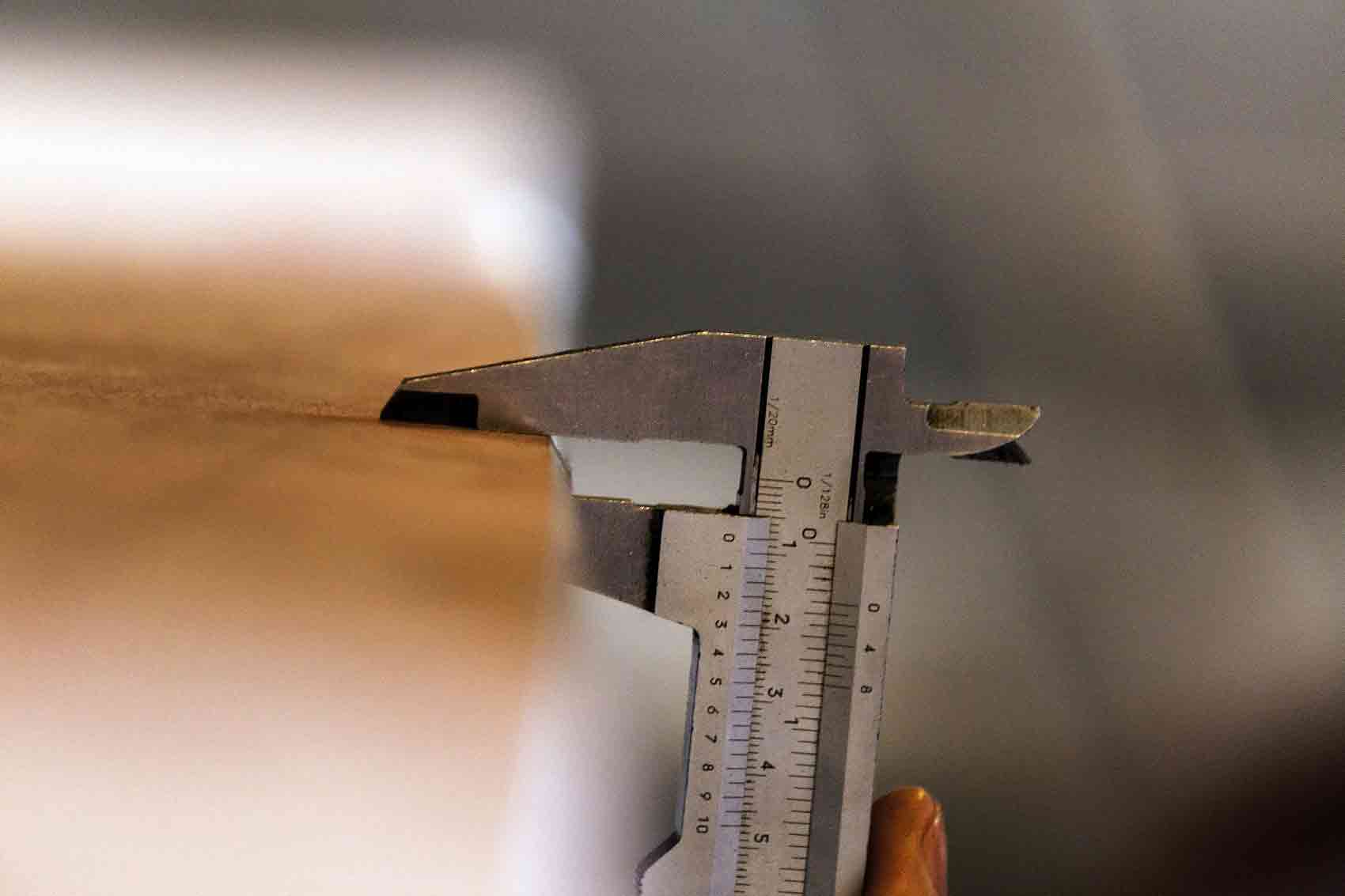
montier/src/assets/img/检查员正在用量规检查钢板的厚度。.jpg
View File
BIN
montier/src/assets/img/混凝土建筑.jpg
View File
BIN
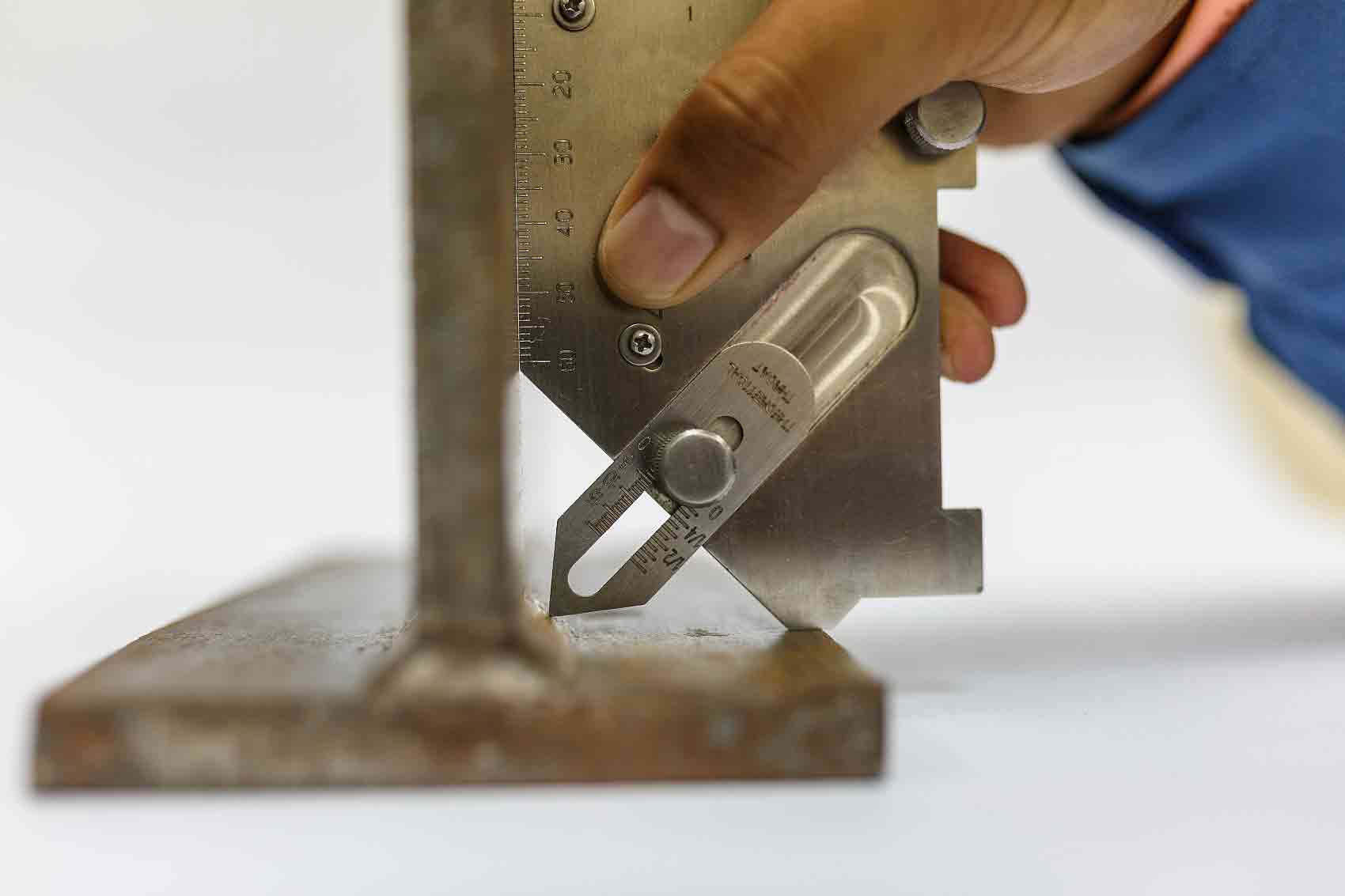
montier/src/assets/img/用焊接量规检查焊件.jpg
View File
BIN
montier/src/assets/img/社交网络的象征。社交网络符号与人的形象.jpg
View File
+ 1
- 1
montier/src/components/HeaderPage.vue
View File
+ 1
- 1
montier/src/pages/AboutUs.vue
View File
+ 1
- 1
montier/src/pages/ProjectCase.vue
View File
+ 3
- 1
montier/src/pages/Service.vue
View File
Loading…