|
|
|
@ -271,7 +271,7 @@ const useHomeStore = defineStore('Home', { |
|
|
|
name: 'Shower Rooms', |
|
|
|
others: { |
|
|
|
title: 'Shower Enclosure', |
|
|
|
titl2: 'More Available Finishes', |
|
|
|
title2: 'More Available Finishes', |
|
|
|
icontitle: 'High Quality', |
|
|
|
mintitle: 'can better match your house design', |
|
|
|
banner: { detail: new URL('../../assets/img/sanitary/Shower/01.jpg', import.meta.url).href, name: 'Shower Rooms' }, |
|
|
|
@ -286,9 +286,86 @@ const useHomeStore = defineStore('Home', { |
|
|
|
icons: Array<any>( |
|
|
|
{ detail: new URL('../../assets/img/sanitary/Shower/icon/icon01.png', import.meta.url).href, name: 'Polished Chrome' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/Shower/icon/icon02.png', import.meta.url).href, name: 'Polished Chrome' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/Shower/icon/icon03.png', import.meta.url).href, name: 'Polished Chrome' }, |
|
|
|
), |
|
|
|
children: Array<any>( |
|
|
|
{ detail: new URL('../../assets/img/sanitary/Shower/02.jpg', import.meta.url).href, name: 'Frameless Pivot Glass Shower Doors', title: 'Frameless Pivot Glass Shower Doors' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/Shower/03.jpg', import.meta.url).href, name: 'Shower Cabin', title: 'Shower Cabin' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/Shower/04.jpg', import.meta.url).href, name: 'All In One Shower Room', title: 'All In One Shower Room' }, |
|
|
|
) |
|
|
|
} |
|
|
|
}, |
|
|
|
{ |
|
|
|
name: 'Shower Columns/Panel', |
|
|
|
children: Array<any>( |
|
|
|
{ detail: new URL('../../assets/img/sanitary/panel/01.jpg', import.meta.url).href, name: 'Shower Columns', title: 'Shower Columns' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/panel/02.jpg', import.meta.url).href, name: 'Shower Panel', title: ' Shower Panel' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/panel/03.jpg', import.meta.url).href, name: 'Wall Mounted Shower', title: 'Wall Mounted Shower' }, |
|
|
|
), |
|
|
|
others: { |
|
|
|
title: 'Shower Fixtures', |
|
|
|
title2: 'More Available Finishes', |
|
|
|
icontitle: 'High Quality', |
|
|
|
mintitle: 'can better match your house design', |
|
|
|
colors: Array<any>( |
|
|
|
{ detail: new URL('../../assets/img/sanitary/Shower/color/color1.png', import.meta.url).href, name: 'Polished Chrome' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/Shower/color/color2.png', import.meta.url).href, name: 'Polished Stainless' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/Shower/color/color3.png', import.meta.url).href, name: 'Brushed Stainless' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/Shower/color/color4.png', import.meta.url).href, name: 'Brushed Nickel' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/Shower/color/color5.png', import.meta.url).href, name: 'Matte Black' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/Shower/color/color6.png', import.meta.url).href, name: 'Satin Gold' }, |
|
|
|
), |
|
|
|
icons: Array<any>( |
|
|
|
{ detail: new URL('../../assets/img/sanitary/panel/icon/icon01.png', import.meta.url).href, name: 'Easy Switch' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/panel/icon/icon02.png', import.meta.url).href, name: 'Eacy Fit' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/panel/icon/icon03.png', import.meta.url).href, name: 'Eco Lead Free Material' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/panel/icon/icon04.png', import.meta.url).href, name: 'SPA Experience' }, |
|
|
|
) |
|
|
|
} |
|
|
|
}, |
|
|
|
{ |
|
|
|
name: 'Bathroom Cabinet', |
|
|
|
tips: 'Please contact us for more design options', |
|
|
|
banner: { detail: new URL('../../assets/img/sanitary/cabinet/01.jpg', import.meta.url).href, name: 'BATHROOM CABINET', title: 'BATHROOM CABINET' }, |
|
|
|
children: Array<any>( |
|
|
|
{ detail: new URL('../../assets/img/sanitary/cabinet/02.jpg', import.meta.url).href, name: 'BATHROOM CABINET', title: 'BATHROOM CABINET' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/cabinet/03.jpg', import.meta.url).href, name: 'BATHROOM CABINET', title: 'BATHROOM CABINET' }, |
|
|
|
), |
|
|
|
others: { |
|
|
|
title: 'Bathroom Cabinet', |
|
|
|
desc: 'We offer a professional customization service with any different Material,surface finishes,drawer opitions and accessories.', |
|
|
|
options: { |
|
|
|
title: 'Material Options', |
|
|
|
children: Array<any>( |
|
|
|
{ detail: new URL('../../assets/img/sanitary/cabinet/options/01.jpg', import.meta.url).href, name: 'Chip Board', title: 'Chip Board' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/cabinet/options/02.jpg', import.meta.url).href, name: 'MDF', title: 'MDF' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/cabinet/options/03.jpg', import.meta.url).href, name: 'Poly Wood', title: 'Poly Wood' }, |
|
|
|
) |
|
|
|
}, |
|
|
|
finishes: { |
|
|
|
title: 'Surface Finishes', |
|
|
|
children: Array<any>( |
|
|
|
{ detail: new URL('../../assets/img/sanitary/cabinet/options/finishes01.jpg', import.meta.url).href, name: 'PVC', title: 'PVC' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/cabinet/options/finishes02.jpg', import.meta.url).href, name: 'MELANINE', title: 'MELANINE' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/cabinet/options/finishes03.jpg', import.meta.url).href, name: 'EPOXY POWER', title: 'EPOXY POWER' }, |
|
|
|
) |
|
|
|
}, |
|
|
|
icons: { |
|
|
|
title: 'High Quality', |
|
|
|
children: Array<any>( |
|
|
|
{ detail: new URL('../../assets/img/sanitary/cabinet/icon/icon01.png', import.meta.url).href, name: 'Multilayer Solid Wood' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/cabinet/icon/icon02.png', import.meta.url).href, name: 'Flexible Storage' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/cabinet/icon/icon03.png', import.meta.url).href, name: 'Sliver Mirror' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/cabinet/icon/icon04.png', import.meta.url).href, name: 'Wear-Resisting' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/cabinet/icon/icon05.png', import.meta.url).href, name: 'Storage' }, |
|
|
|
{ detail: new URL('../../assets/img/sanitary/cabinet/icon/icon06.png', import.meta.url).href, name: 'Collocation' }, |
|
|
|
) |
|
|
|
} |
|
|
|
} |
|
|
|
}, |
|
|
|
{ |
|
|
|
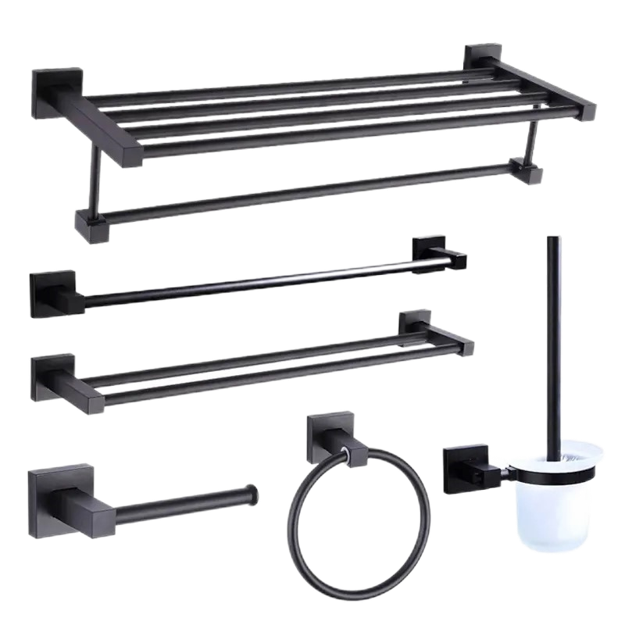
name: 'Bathroom Accessories', |
|
|
|
|
|
|
|
} |
|
|
|
) |
|
|
|
} |
|
|
|
|